GroupM Nexus Solution – programmatic Specyfikacja
Spis treści
- Zasady ogólne
- Zasady tworzenia kreacji reklamowych
- HTML5
- In-banner video
- Video Preroll
- Interstitial
- GroupM Nexus Solutions Sync
- GroupM Nexus Solutions Places
- Mobile Video
- Screeningi – specyfikacja
- Wymagana struktura plików
- Dodawanie zmiennych clickTAG
- Dodanie parametru clickTag do określonego elementu div
- Dodawanie wielu tagów clickTAG
- Dodanie parametru clickTAG jako atrybutu elementów
- Tworzenie wbudowanego parametru clickTAG
- Używanie parametru clickTAG z przekierowaniem
- Wstępne załadowanie i stany (Preload and States)
- Metody publiczne
- Udostępnione wydarzenia (Shared Events)
- Śledzenie zdarzeń (Event Tracking)
- Przesyłanie zmiennych w łańcuchu zapytania
- Kreacje z SVG
- M-Audio
- Integrated Video
- Interaktywne Znaczniki
Przed rozpoczęciem tworzenia materiałów do kampanii wskazany jest kontakt z media planerem GroupM Nexus Solution w celu uzgodnienia wymogów dotyczących zapętlenia banerów animowanych.
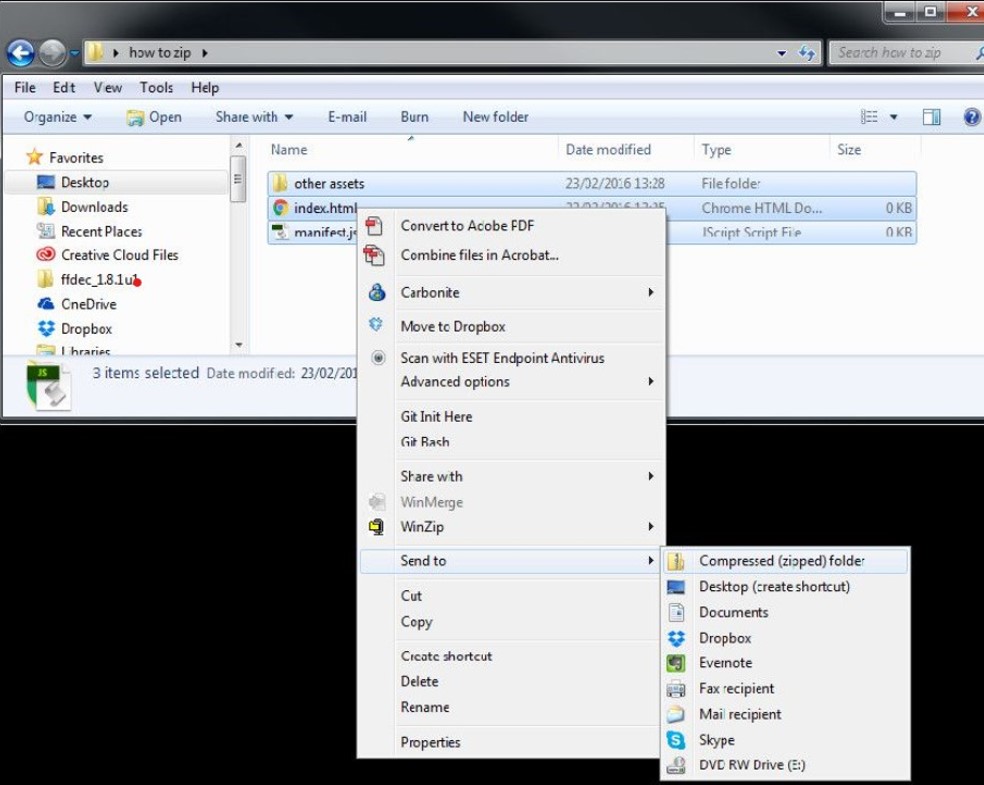
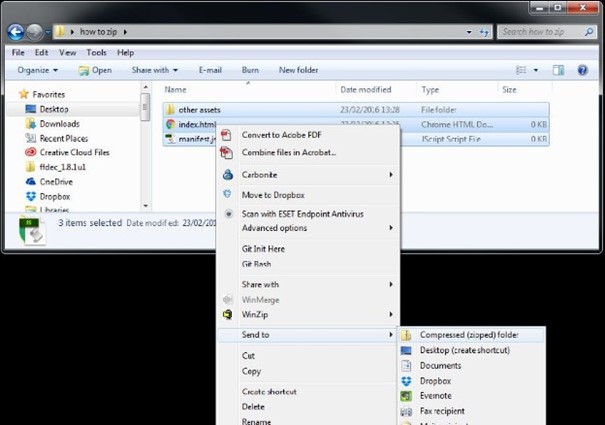
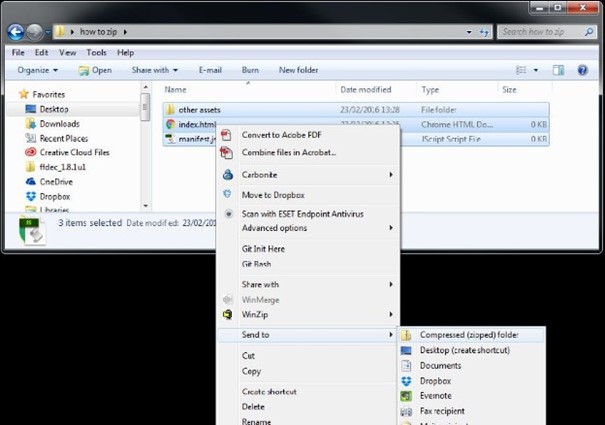
Kompletne materiały reklamowe, potrzebne do uruchomienia kampanii, muszą zostać dostarczone co najmniej na 4 dni robocze przed rozpoczęciem ich emisji, w celu ich zweryfikowania. Materiały powinny być skompresowane w formacie ZIP.
Wraz z kompletem kreacji powinien być dostarczony heksadecymalny kolor tła dla kreacji. Punkt pomijamy, jeżeli tło jest białe (#FFFFFF). Wymóg ten może zostać zaniedbany, także w przypadku gdy kreacja jest formą layerową (czyli bez html-owego tła, np. brandmark, toplayer). GroupM nie ponosi odpowiedzialności za zmiany wyglądu kreacji wynikające z zaniedbania wymagania z tego punktu.
W przypadku kampanii gdzie wykorzystywane są dodatkowe kody zliczające, należy dostarczyć kod zliczający odsłony w postaci IMG.
Dodatkowo, wszystkie kody zliczające (odsłony oraz kliki) muszą być secure.
Akceptujemy również kody emisyjne.
- Format reklam graficznych: JPG, GIF, PNG oraz HTML5; Materiały Video.
- Rozmiar kreacji:
- HTML5: do 200kb (archiwum .zip wraz z zaslepką);
- Kreacje statyczne jpeg oraz gif: do 100kb.
- Wymiary reklam graficznych:
-
- Formaty paczki standard: 120×600 ; 160×600 ; 300×250 ; 750×100 ; 750×200 ; 728×90
- Formaty paczki premium: 300×600 ;750×200 ; 750×300 ; 950×200 ; 950×300 ; 970×300
- Formaty paczki premium + layer: 300×600 ;750×200 ; 750×300 ; 950×200 ; 950×300; 970×300 ; layer :1024×300 ; 950×300 ; 900×300 ; 750×550; 500×400
- Formaty Rozwijane: 300×250 -> 500×350, 300×600 -> 800×600, 750×200 -> 750×400
- Formaty VideoInBanner standard: 160×600 ; 300×250 ; 750×200 ;
- Formaty paczki Sync: 120×600; 160×600; 300×250; 728×90; 468×60; 336×280; 300×600; 320×50; 300×50; 216X36
- Formaty paczki RTB: 120×600 ; 160×600 ; 300×250; 728×90
W przypadku kreacji dedykowanych RTB kreacja nie może być zapętlona , długość animacji nie może przekroczyć 30 sekund oraz ostatnia klatka musi być statyczna.
-
- Kreacje powinny być pogrupowane w foldery rozróżniające linie kreacyjne i odpowiednio nazwane.
- Adres docelowy (click URL) powinien być dostarczony osobno.
- Jeżeli tło kreacji jest jednolite wymagane jest dodanie ramki w kolorze kontrastującym do tła o szerokości 1 piksela.
- Kreacje HTML5 muszą być zgodne ze szczegółową specyfikacją dotyczącą HTML5 lub HTML5 VIB
- Materiały Video muszą być zgodne ze szczegółową specyfikacją dotyczącą Prerolli.
UWAGA
Kreacja typu layer musi zawierać krzyżyk zamykający z dowiązaniem wywołania funkcji przekazanej do kreacji jako zmienna onCrossClick. Przez pojęcie „krzyżyk zamykający” rozumiemy button o rozmiarach nakreślony przez ramiona krzyżyka , min 14×14 pixeli wraz ze słowem ” zamknij”. Button musi być umieszczony w prawym górnym rogu.
- W przypadku kreacji zawierających przezroczyste obszary nie dopuszcza się przykrywania ich niewidocznym przyciskiem przechwytującym kliknięcia – jedynie widoczne dla użytkownika fragmenty kreacji mogą przekierowywać po kliknięciu na stronę reklamodawcy.
- Zabronione jest tworzenie kreacji zaciągających dodatkowe elementy lub odwołujących się do zewnętrznych plików (np.: streaming w kreacjach). Wyjątkiem są kreacje, których założeniem jest takie właśnie działanie, natomiast każda taka sytuacja zostanie poddana indywidualnemu, wewnętrznemu audytowi.
- Zabronione jest używanie skryptów zmieniających okno przeglądarki (wymiar, położenie). Wyjątek stanowią kreacje, których założeniem są takie właśnie działania.
- Zabronione jest używanie skryptów śledzących interakcję użytkownika (e-tuning).
- Nie będą przyjmowane kreacje ani kody serwujące powodujące występowanie błędów lub ostrzeżeñ podczas serwowania reklamy.
- W reklamach typu banner, billboard, skyscraper, kreacja nie może zawierać dźwięków zapętlonych (odtwarzanych przez cały czas wyświetlania banera lub cyklicznie); dźwięk nie może być dłuższy niż 2.5 sekundy.
- Treść kreacji musi być zgodna z treścią strony docelowej.
Uwaga!
Kreacje przeznaczone do emisji na Facebooku, muszą być zgodne z „Zasadami zamieszczania reklam na Facebooku” określonymi w dokumencie dostępnym pod adresem https://www.facebook.com/ad_guidelines.php
-
- Rozmiar zzipowanego Workspace do 200KB.
- Wymagane pliki:
- manifest.js
- Plik HTML zawierający wywołanie Flashtalking HTML5 API
- Dodatkowe zasoby (obrazy, arkusze stylów, pliki JavaScript, czcionki itp.) można spakować razem z plikami index.html i manifest.js. Mogą one znajdować się w katalogu głównym lub w podkatalogach i będą wliczane do całkowitego rozmiaru pliku reklamy.
- Pliki HTML i manifest.js muszą znajdować się w głównym katalogu kreacji HTML5 i muszą być spakowane razem z dodatkowymi zasobami (np. obrazy, skrypty zewnętrzne, arkusze stylów, katalogi itp.) w celu przesłania do biblioteki Creative Manager.
- Można używać zewnętrznych bibliotek, takich jak Greensock, CreateJS, jQuery itp. w reklamach HTML5 Flashtalking.
- Zasady dotyczące zewnętrznych CDN:
- Nie należy linkować do zewnętrznych CDN. Zamiast tego należy spakować zminimalizowaną wersję biblioteki z resztą plików.
- Istnieje lista dozwolonych CDN, lista niedozwolonych CDN oraz wybór często używanych bibliotek hostowanych przez Flashtalking.
- Struktura plików:
- Katalog główny:
- index.html
- manifest.js
- Podkatalogi:
- /css (wszystkie pliki CSS)
- /images (wszystkie obrazy)
- /fonts (wszystkie pliki czcionek)
- /js (wszystkie pliki JavaScript)
- Uwaga! Powyższa struktura plików jest rekomendowana, ale nie obowiązkowa. Ważne jest, aby pliki index.html i manifest.js znajdowały się w katalogu głównym archiwum.
- Wymagania manifest.js
- Musi być napisany w formacie JSON
- Nazwa pliku (nazwa pliku HTML kreacji)
- Szerokość (w pikselach, integer number)
- Wysokość (w pikselach, integer number)
- ClickTagCount (integer number)
- Zmienne dynamiczne(Dynamic Variables/Instant Ad values) -limit 50
- Manifest musi być dołączony do katalogu głównego pliku zip, jak pokazano poniżej:

- Przykład manifest.js
- Katalog główny:
<ft-default clicktag=„1”> <!– add content within, will click through to clickTag one –> </ft-default>
<div id=„container”> <!– all content here will click through to click tag one –> </div> <script src=„https://cdn.flashtalking.com/frameworks/js/api/v2/10/html5API.js”></script> <script> var container = myFT.$(„#container”); myFT.applyClickTag(container, 1); </script>

- Kreacja In-banner video utworzona z wykorzystaniem niestandardowych elementamów HTML.
Elementy niestandardowe to elementy HTML, udostępniane przez interfejs Flastalking API HTML5, które można wykorzystać w kreacji tak jak każdy inny standardowy element HTML. Umieszcza się je w kodzie HTML tak samo, jak <div> lub <p> i można się do nich odwoływać za pomocą CSS i JavaScript w ten sam sposób.
<ft-carousel> ,<ft-click>,<ft-default>,<ft-dynamic>,<ft-expand>,<ft-map>,<ft-photo>,<ft-richload>,<ft-slide>,<ft-slide-nav>,<ft-video>,<ft-video-controls>
- Manifest.js powinien wyglądać jak poniżej:
FT.manifest({
„filename”:”index.html”,
„width”:300,
„height”:250,
„clickTagCount”:1,
„videos”:[
{„name”:”video1″, „ref”:”153357/Zoe_Beauty_Perfume”}
]
});
- html z HTML5 API
<!DOCTYPE html>
<html>
<head></head>
<body>
<script src=”our-latest-API”></script>
</body>
</html>
- html z HTML5 API i <ft-default>
<!DOCTYPE html>
<html>
<head></head>
<body>
<ft-default clicktag=”1″>
</ft-default>
<script src=”our-latest-API”></script>
</body>
</html>
- Html z HTML5 API, <ft-default> i <ft-video> . Dodaj element <ft-video>. Atrybut name elementu niestandardowego musi być zgodny z atrybutem name w pliku manifest.js. Dołącz dowolne atrybuty wideo (w tym przykładzie dodajemy autoplay, muted i controls, aby wideo odtwarzało się automatycznie z wyłączonym dźwiękiem i wyświetlało kontrolki).
<!DOCTYPE html>
<html>
<head></head>
<body>
<ft-default clicktag=”1″>
<ft-video name=”video1″ autoplay muted controls></ft-video>
</ft-default>
<script src=”our-latest-API”></script>
</body>
</html>
UWAGA! Domyślnie filmy nie wstrzymują się automatycznie po kliknięciu w tag clickTag. Jeśli takie zachowanie jest niepożądane w Twojej kreacji, możesz je nadpisać za pomocą zdarzenia myFT „clickthrough” w następujący sposób:
Plik index.html z kodem demonstrującym anulowanie pauzy po kliknięciu (clickthrough).
<!DOCTYPE html>
<html>
<head></head>
<body>
<ft-default clicktag=”1″>
<ft-video id=”myVid” name=”video1″ autoplay muted controls></ft-video>
</ft-default>
<script src=”our-latest-API”></script>
<script>
var myVid = myFT.$(„#myVid”);
// Optional event handler that overrides video pause on click through
myFT.on(’clickthrough’, function(){
myVid[0].play();
});
</script>
</body>
</html>
- Dodaj wszelkie inne zasoby (np. obrazy, czcionki, arkusze stylów itp.). Spakuj pliki do archiwum zip, upewniając się, że pliki index.html i manifest.js znajdują się w głównym katalogu archiwum zip.

- Kreacja In-banner video utworzona za pomocą JavaScript.
- Manifest.js powinien wyglądać jak poniżej:
FT.manifest({
„filename”:”index.html”,
„width”:300,
„height”:250,
„clickTagCount”:1,
„videos”:[
{„name”:”video1″, „ref”:”153357/Zoe_Beauty_Perfume”}
]
});
- Html z HTML5 API
<!DOCTYPE html>
<html>
<head></head>
<body>
<script src=”our-latest-API”></script>
</body>
</html>
- Html z HTML5 API i kontenerem div
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id=”container”>
</div>
<script src=”our-latest-API”></script>
</body>
</html>
- Html z HTML5 API z kontenerem oraz div videoHolder
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id=”container”>
<div id=”videoHolder”></div>
</div>
<script src=”our-latest-API”></script>
</body>
</html>
- Html z HTML5 API i zmienną JavaScript .
Poniżej wywołania API HTML5 dodaj znacznik <script>. Wewnątrz znacznika <script> utwórz zmienną, aby odwołać się do elementu kontenera.
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id=”container”>
<div id=”videoHolder”></div>
</div>
<script src=”our-latest-API”></script>
<script>
var container = myFT.$(„#container”);
</script>
</body>
</html>
- Wewnątrz znacznika <script> metoda myFT.clickTag() może być użyta w obsłudze kliknięcia, aby aktywować odpowiedni clickTag.
<script>
var container = myFT.$(„#container”);
container.on(„click”, function() {
myFT.clickTag(1);
});
</script>
- Użyj metody myFT.insertVideo(), aby wstawić element niestandardowy <ft-video> do kontenera videoHolder (div), który został utworzony we wcześniejszym kroku. Zwracana wartość insertVideo() to referencja do elementu <ft-video>, która jest przypisywana do zmiennej (myVid) do późniejszego użycia.
<script>
var container = myFT.$(„#container”);
container.on(„click”, function() {
myFT.clickTag(1);
});
var myVid = myFT.insertVideo({
video: „video1”,
parent: videoHolder,
autoplay: true,
controls: true,
muted: true,
width: 300,
height: 250
});
</script>
Metoda insertVideo() przyjmuje jako argument obiekt konfiguracji wideo. W tym przykładzie dodajemy autoplay, muted i controls, aby wideo odtwarzało się automatycznie z wyłączonym dźwiękiem i wyświetlało kontrolki.
Wymagane właściwości obiektu konfiguracyjnego:
- video: Musi odpowiadać właściwości name obiektu wideo, zdefiniowanej w pliku manifest.js.
- parent: Element DOM, do którego zostanie dołączony element <ft-video>.
Opcjonalne właściwości:
- autoplay: Określa, czy wideo powinno się automatycznie odtwarzać. Domyślnie ustawione na false.
- controls: Określa, czy kontrolki wideo powinny być wyświetlane. Domyślnie ustawione na false.
- muted: Określa, czy wideo powinno być początkowo wyciszone. Domyślnie ustawione na false.
- width: Szerokość elementu <ft-video>. Usuń, aby użyć natywnej szerokości wideo.
- height: Wysokość elementu <ft-video>. Usuń, aby użyć natywnej wysokości wideo.
Uwaga! Domyślnie wideo nie wstrzymują się automatycznie po aktywacji tagu kliknięcia (clickTag). Jeśli takie zachowanie jest niepożądane w Twojej kreacji, możesz je nadpisać za pomocą zdarzenia myFT „clickthrough” w następujący sposób:
<script>
var container = myFT.$(„#container”);
container.on(„click”, function() {
myFT.clickTag(1);
});
// Optional event handler that overrides video pause on click through
myFT.on(’clickthrough’, function(){
myVid.play();
});
var myVid = myFT.insertVideo({
video: „video1”,
parent: videoHolder,
autoplay: true,
controls: false,
muted: true,
width: 300,
height: 250
});
</script>
- html with HTML5 API and JavaScript powinien wyglądać jak poniżej:
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id=”container”>
<div id=”videoHolder”></div>
</div>
<script src=”our-latest-API”></script>
<script>
var container = myFT.$(„#container”);
container.on(„click”, function() {
myFT.clickTag(1);
});
var myVid = myFT.insertVideo({
video: „video1”,
parent: videoHolder,
autoplay: true,
controls: false,
muted: true,
width: 300,
height: 250
});
</script>
</body>
</html>
- Dodaj wszelkie inne zasoby (np. obrazy, czcionki, arkusze stylów itp.). Spakuj pliki do archiwum zip, upewniając się, że pliki index.html i manifest.js znajdują się w głównym katalogu archiwum zip.

Demo do pobrania dla kreacji in-banner video:
- 300×250 Autoplay In-Banner Video Ad with Custom Elements
- 300×250 Dynamic In-Banner Video Ad with Custom Elements
- 300×250 Autoplay In-Banner Video Ad with JavaScript
- 300×250 Click-to-Play In-Banner Video Ad with JavaScript
- 300×250 YouTube In-Banner Video Ad with JavaScript
-
- Materiał musi zostać dostarczony w formacie :
- mp4
- Akceptowalna długość spotu reklamowego : 10s, 15s, 20s oraz 30s.
- Wymagania techniczne:
- waga materiału nie może przekroczyć 15 mb
- Kodek video :
- mp4: H.264 ( rekomendowany ) akceptowalne : DivX, XviD, MPEG-4
- Kodek audio :
- mp4: ACC ( rekomendowany ) , akceptowalne : mp4a, mp3, AC3
- FPS : max 25 FPS
- poziom dźwięku :
- -nominalny: -18 dBfs
- -maksymalny: -6 dBfs
- poniższe parametry stanowią podstawę dla większości nadawców telewizyjnych i radiowych w Europie, w tym w Polsce i są zgodne z dokumentem wydanym przez Europejską Unię Nadawców, (Standard EBU R 128). Zintegrowana Głośność (Integrated Loudness): -23.0 LUFS (± 0.5 LU) .Tolerancja: Maksymalnie ± 1.0 LUFS w wyjątkowych przypadkach, ale należy dążyć do ± 0.5 LU.Szczyt Prawdziwy (True Peak):Maksymalny poziom: -1.0 dBTP.Tolerancja: Brak tolerancji powyżej -1.0 dBTP. Przekroczenie tego poziomu jest niedopuszczalne i może prowadzić do przesterowania.
- Tabela referencyjna z podziałem na wydawców.
Wydawca / Platforma Zintegrowana Głośność (Integrated Loudness) Szczyt Prawdziwy (True Peak) Zakres Głośności (LRA) Standard / Uwagi Telewizja (Polska/UE) -23.0 LUFS (± 0.5 LU) -1.0 dBTP 4-8 LU EBU R 128, KRRiT Radio (Polska/UE) -23.0 LUFS (± 0.5 LU) -1.0 dBTP 4-8 LU EBU R 128, KRRiT YouTube -14.0 do -16.0 LUFS -1.0 do -2.0 dBTP < 8 LU Normalizacja platformy Facebook/Instagram/TikTok -16.0 do -18.0 LUFS -1.0 do -2.0 dBTP < 8 LU Normalizacja platformy Spotify -14.0 do -16.0 LUFS -1.0 dBTP < 8 LU Normalizacja platformy Apple Music/Tidal -16.0 do -18.0 LUFS -1.0 dBTP < 8 LU Normalizacja platformy Netflix (jeśli reklamy) -23.0 LUFS (lub niżej, wg spec. platformy) -2.0 dBTP < 8 LU Wysokie standardy jakości, często ITU-R BS.1770-4/5
- Rekomendowane jest dodanie w materiale napisów.
- Materiał musi zostać dostarczony w formacie :
- Materiał musi zostać dostarczony w formacie :
- flv
- Zwykły doublebillboard zgodny z podstawowymi założeniami kreacji (nie video DBB)
- Akceptowalna długość spotu reklamowego : 10s
- Wymagania techniczne:
- waga materiału nie może przekroczyć 2 mb
- Kodek video :
- flv :H.264 ( rekomendowany ) akceptowalne : DivX, XviD, MPEG-4
- Kodek audio :
- flv : ACC ( rekomendowany ) , akceptowalne : mp4a, mp3, AC3
- FPS : max 25 FPS
- poziom dźwięku :
- -nominalny: -18 dBfs
- -maksymalny: -6 dBfs
GroupM Nexus Solution– Sync to produkt pozwalający zsynchronizować kampanię display z kampanię telewizyjną.
Minimalnie na dwa tygodnie przed startem emisji powinien być dostarczony spot telewizyjny, któremu nadany zostanie indywidualny znacznik. WAŻNE: powinien to być finalny spot zaakceptowany do emisji.
Do kampanii powinny zostać dostarczone formaty displayowe w formie jpeg do 100 kb.
- 120×600
- 160×600
- 300×250
- 468×60
- 728×90
- 336×280
- 300×600
- 320×50 (dla aplikacji mobilnych i m.stron)
- 300×50 (dla aplikacji mobilnych i m.stron)
- 216X36 (dla aplikacji mobilnych i m.stron)
Formaty (mobile) do Places powinny być w jpegach do 100 kb:
Pełna lista:
- 300×250
- 300×600
- 320×50
- 320×100
- 320×480
- 480×320
Formaty do mobile powinny być w jpegach do 100 kb:
Pełna lista:
- 120×600
- 160×600
- 300×250
- 468×60
- 728×90
- 336×280
- 300×600
- 300×50 (dla aplikacji mobilnych i m.stron)
- 320×50 (dla aplikacji mobilnych i m.stron)
- Mobile Preroll
- niezbędne materiały:
- MP4:
- 30s
- 3MB
Materiały zgodne z naszą specyfikacją w punkcie Video Preroll będą akceptowane.
- niezbędne materiały:
- Mobile Rectangle Video
- niezbędne materiały:
- MP4:
- 30s
- 3MB
Materiały zgodne z naszą specyfikacją w punkcie Video Preroll będą akceptowane.
- niezbędne materiały:
- Fullpage z Video
- Materiał musi zostać dostarczony w formacie :
- MP4
- Grafika PSD z warstwą wskazującą miejsce emisji materiału wideo, z zachowaniem odpowiednich proporcji (16:9, 4:3)
- Akceptowalna długość spotu reklamowego : 30s
- Wymagania techniczne:
- Video MP4: 4MB
- Grafika: 100 kB (.jpg po eksporcie z wymaganego PSD)
- Rozmiar: 640 x 832
- Kodek video :
- mp4: H.264 ( rekomendowany ), akceptowalne : DivX, XviD, MPEG-4
- Kodek audio :
- mp4: ACC ( rekomendowany ) , akceptowalne : mp4a, mp3, AC3
- Dobre praktyki:Przycisk zamykający reklamę, powinien być przewidziany na etapie projektowania,
W prawym lub lewym górnym rogu.
- Materiał musi zostać dostarczony w formacie :
- Standard BannerWymagana struktura plików
Wskazówka: łatwiej tworzyć banery dzięki Studio HTML5 Adform. Automatycznie generuje on plik manifest.json i inne pliki związane z Adform oraz pozwala testować i wyświetlać podgląd banerów HTML5 bez wysiłku.
Tworząc banery w technologii HTML5, postępuj zgodnie ze specyfikacjami Adform dla banerów HTML5.
Standardowy baner musi składać się z banera i tapety. Maksymalna waga paczki nie może przekraczać 1MB a wielkość tapety powinna wynosić 1920×1080 px.
Dostarczenie banera formatu 750×200 przez Klienta jest koniecznością. Opcjonalnie można dostarczyć również format: 750×300 px.
Każdy baner HTML5 przygotowany dla systemu AdForm powinien być zarchiwizowany jako plik ZIP. Ten plik ZIP zawiera:
- Plik metadanych o nazwie manifest.json. Plik manifest.json definiuje parametry banerów, takie jak nazwa, opis, wymiary, wydarzenia, Click Tagi i źródła. Te parametry są analizowane i rejestrowane w systemie Adform po przesłaniu pliku ZIP banera do zasobów.
{
„version”: „1.0”, „title”: „750×200 Example Banner”,
„description”: „optional string”,„width” : „750”,
„height”: „200”,„events”: {
„enabled”: 1,
„list”: {
„1”: „myEventName1”,
„2”: „myEventName2”,
„3”: „myEventName3”
}
},„clicktags”: {
„clickTAG”: „https://www.test.com”,
„clickTAG2”: „http://www.adform.com”
},„source”: „yourbanner.html”
}Wydarzenia związane z banerem mogą być włączone – 1 lub wyłączone – 0. Jeśli korzystasz ze zdarzeń niestandardowych (custom events), zdefiniuj je w sekcji listy zdarzeń w pliku manifest.json. Twój baner może zawierać wiele instancji clickTAG. Jeśli tak, proszę zdefiniować je wszystkie w sekcji clickTAGs w pliku manifest.json.
- Plik źródłowy HTML o tej samej nazwie, jak zdefiniowano w pliku manifest.json. Zaleca się używanie tylko jednego źródła HTML na baner.
Ważne: Plik manifest.json i zdefiniowane jako „main HTML source” powinny znajdować się w katalogu głównym pliku ZIP. W przeciwnym razie system nie będzie w stanie poprawnie wyodrębnić spakowanej zawartości i otrzymasz błąd podczas przesyłania ZIP. Ponadto, całkowita masa banera jest mierzona, gdy zawartość jest rozpakowana.
- Źródła JavaScript, takie jak jQuery, biblioteki animacji GreenSock i komponenty itp., jeśli są używane w banerach – ich biblioteki mogą być włączone jako zasoby lokalne lub jako źródła zewnętrzne (external sources).
- Inne zasoby, takie jak obrazy, czcionki, pliki XML itp., Które można pobrać z katalogów lokalnych lub ze ścieżek zewnętrznych.
- Plik metadanych o nazwie manifest.json. Plik manifest.json definiuje parametry banerów, takie jak nazwa, opis, wymiary, wydarzenia, Click Tagi i źródła. Te parametry są analizowane i rejestrowane w systemie Adform po przesłaniu pliku ZIP banera do zasobów.
- Dodawanie clickTAG VariablesIstnieją różne metody dodawania parametru clickTag do banera HTML5. Poniżej znajdują się przykłady jak dodać instancję clickTAG do jakiegoś konkretnego elementu w dokumencie HTML, przypisując parametr clickTAG do jakiegoś źródła ramki itp..Zauważ, że biblioteka Adform.DHTML.js powinna być dodawana w nagłówku dokumentu HTML we wszystkich przypadkach:
<script>
document.write('<script src=”’+ (window.API_URL || 'https://s1.adform.net/banners/scripts/rmb/Adform.DHTML.js?bv=’+ Math.random()) +'”><\/script>’);
</script> - Dodanie parametru clickTag do określonego elementu divWykonaj poniższe kroki, aby dodać parametr clickTAG do określonego elementu div w banerze HTML5:
- Ustaw wartość id (lub nazwa klasy) dla obszaru / warstwy clickTAG:
<div class=”click-layer” id=”clickLayer”></div>
- Przyjmij ten element za pomocą jego id (lub nazwy klasy) i ustaw dla niego funkcję „onclick”. Umieść ten skrypt gdzieś poniżej elementu w dokumencie HTML (aby upewnić się, że element zostanie utworzony wcześniej niż kod zostanie wykonany):
<script>
var clickArea = document.getElementById(’clickLayer’);clickTAGvalue = dhtml.getVar(’clickTAG’, 'http://www.example.com’);
landingpagetarget = dhtml.getVar(’landingPageTarget’, '_blank’);clickArea.onclick = function() {
window.open(clickTAGvalue,landingpagetarget);
}
</script>Kliknięcie na „click layer area” wywołuje funkcję, która otwiera okno z wartością clickTAG URL, odziedziczoną z systemu Adform, lub statycznego adresu URL. Po przesłaniu banera do systemu getVar zwraca adres URL zdefiniowany w systemie obok zasobu. Kiedy baner jest testowany lokalnie, zastępczy adres URL jest traktowany tak, jakby parametr clickTag był do tej pory „null”.
Styl kursora dla parametru clickTAG można zmienić na wskaźnik, dodając clickArea.style.cursor = „pointer”; do funkcji kliknięcia. - Ustaw wartość id (lub nazwa klasy) dla obszaru / warstwy clickTAG:
- Dodawanie wielu clickTAG’ówJeśli potrzebujesz wielu tagów clickTAG na tym samym banerze, wykonaj następujące czynności:
- Ustaw id lub (class name) dla elementów kliknięcia:
<body>
<div id=”element”>
<div id=”linkbox”>
<a id=”left”>My Link1</a>
<a id=”center”>My Link2</a>
<a id=”right”>My Link3</a>
</div>
</div> - Zdefiniuj wartość clickTAG dla każdej instancji parametru clickTAG. Wartości powinny uzyskać adresy URL stron docelowych z systemu AdForm (dhtml.getVar) po umieszczeniu banera lub możesz użyć wartości statycznej do testów lokalnych. Zbierz wszystkie elementy instancji clickTAG z dokumentu HTML za pomocą metod getElementById lub getElementsByClass. Ustaw funkcję „onlick” dla każdego elementu osobno. Umieść ten skrypt gdzieś poniżej elementów kliknięcia w dokumencie HTML (aby upewnić się, że elementy zostaną utworzone wcześniej niż kod zostanie wykonany):
<script>
clickTAGvalue = dhtml.getVar(’clickTAG’, 'http://www.adform.com’);
clickTAGvalue2 = dhtml.getVar(’clickTAG2′, 'http://html5toolkit.adform.com/’);
clickTAGvalue3 = dhtml.getVar(’clickTAG3′, 'http://site.adform.com/resources/creative-space/’);
landingpagetarget = dhtml.getVar(’landingPageTarget’, '_blank’);var center = document.getElementById(’center’);
var left = document.getElementById(’left’);
var right = document.getElementById(’right’);center.onclick = function() {
window.open(clickTAGvalue,landingpagetarget);
}left.onclick = function() {
window.open(clickTAGvalue2,landingpagetarget);
}right.onclick = function() {
window.open(clickTAGvalue3,landingpagetarget);
}
</script>Kliknięcie obszaru określonego obszaru kliknięcia wywołuje funkcję otwierającą okno z odziedziczoną określoną wartością adresu URL clickTAG z systemu Adform lub ze statycznego awaryjnego adresu URL (w przypadku testowania lokalnego). Po przesłaniu banera do systemu getVar zwraca adres URL zdefiniowany w systemie obok zasobu. Kiedy baner jest testowany lokalnie, zastępczy adres URL jest traktowany tak, jakby parametr clickTag był do tej pory „null”.
- Zarejestruj wiele tagów clickTAG w pliku manifest.json, zanim baner zostanie przesłany do systemu, np.,
{
„version”: „1.0”,”title”: „Banner-Sample-580×400”,
„description”: „”,„width” : „580”,
„height”: „400”,„events”: {
„enabled”: 1,
„list”: { }
},„clicktags”: {
„clickTAG”: „http://www.adform.com”,
„clickTAG2”: „http://html5toolkit.adform.com/”,
„clickTAG3”: „http://site.adform.com/resources/creative-space/”,
},„source”: „index.html”
}
- Ustaw id lub (class name) dla elementów kliknięcia:
- Dodanie parametru clickTAG jako atrybutu elementówMożesz ustawić parametr clickTAG jako & lt; a & gt; wartość elementu „href”. Aby to zrobić, wykonaj następujące kroki:
- Ustaw wartość id (lub nazwę klasy) dla każdego elementu <a>. Możesz zostawić wartości „href” jeszcze nie zdefiniowane tutaj:
<div id=”links”>
<div class=”links-title”></div>
<a class=”link link-1″ id=”link-1″ target=”_blank”>My first link</a>
<a class=”link link-2″ id=”link-2″ target=”_blank”>My second link</a>
<a class=”link link-3″ id=”link-3″ target=”_blank”>My third link</a>
<a class=”link link-4″ id=”link-4″ target=”_blank”>My fourth link</a>
</div> - Poniżej w kodzie HTML banera użyj tego skryptu, aby uzyskać określony element <a> i ustaw dla niego atrybut href. Każdy atrybut href może odziedziczyć wartość zmiennej clickTAG z systemu Adform lub statyczny URL, jeśli baner jest testowany lokalnie:
<script>
document.getElementById(’link-1′).setAttribute(’href’, dhtml.getVar(’clickTAG’, 'http://www.example-1.com’));
document.getElementById(’link-2′).setAttribute(’href’, dhtml.getVar(’clickTAG2′, 'http://www.example-2.com’));
document.getElementById(’link-3′).setAttribute(’href’, dhtml.getVar(’clickTAG3′, 'http://www.example-3.com’));
document.getElementById(’link-4′).setAttribute(’href’, dhtml.getVar(’clickTAG4′, 'http://www.example-4.com”’));
</script> - Zarejestruj wiele tagów clickTAG w pliku manifest.json, zanim baner zostanie przesłany do systemu, np.,
{
„version”: „1.0”,”title”: „Banner-Sample-930×400”,
„description”: „”,„width” : „930”,
„height”: „180”,„events”: {
„enabled”: 1,
„list”: { }
},„clicktags”: {
„clickTAG”: „http://www.example-1.com”,
„clickTAG2”: „http://www.example-2.com”,
„clickTAG3”: „http://www.example-3.com”,
„clickTAG4”: „http://www.example-4.com”,
},„source”: „index.html”
} - Zarejestruj wiele tagów clickTAG w pliku manifest.json, zanim baner zostanie przesłany do systemu, np.,
{
„version”: „1.0”,”title”: „Banner-Sample-930×400”,
„description”: „”,„width” : „930”,
„height”: „180”,„events”: {
„enabled”: 1,
„list”: { }
},„clicktags”: {
„clickTAG”: „http://www.example-1.com”,
„clickTAG2”: „http://www.example-2.com”,
„clickTAG3”: „http://www.example-3.com”,
„clickTAG4”: „http://www.example-4.com”,
},„source”: „index.html”
}
- Ustaw wartość id (lub nazwę klasy) dla każdego elementu <a>. Możesz zostawić wartości „href” jeszcze nie zdefiniowane tutaj:
- Tworzenie wbudowanego parametru clickTAGMożesz utworzyć element clickTAG i dodać funkcję kliknięcia JavaScript bezpośrednio w kodzie (inline’owo). Zobacz przykłady poniżej.
- Jak utworzyć klikalny element div o identyfikatorze „clicktagger” i wskaźnik myszy zmieniający się po zdarzeniach mouseover / mouseout.
<div id=”clicktagger” onclick=”javascript:window.open(dhtml.getVar(’clickTAG’),’_blank’);”
onmouseover=”javascript:this.style.cursor=’pointer’;” onmouseout=”javascript:this.style.cursor=’auto’;”></div> - Jak utworzyć element hiperłącza <a href=”>, ustawić wartość zmiennej clickTAG jako atrybut href i dołączyć ją do treści dokumentu.
<script>
window.onload = function() {
var link = document.createElement(’a’);
link.style.display = 'block’;
link.href = dhtml.getVar(’clickTAG’);
link.target = dhtml.getVar(’landingPageTarget’);
document.body.appendChild(link);
}
</script>
- Jak utworzyć klikalny element div o identyfikatorze „clicktagger” i wskaźnik myszy zmieniający się po zdarzeniach mouseover / mouseout.
- Używanie parametru clickTAG z przekierowaniemAby dynamicznie przekierować wartość clickTAG na inną stronę docelową, użyj rejestratora zdarzeń ;cpdir=. Na przykład:
var redirect = 'http://www.example.com’;
var custom = ’;cpdir=’ + redirect;
window.open(clickTAG + custom, landingpagetarget);Uwaga: The ;cpdir= program wywołujący nie będzie działać podczas testowania lokalnie lub w środowisku HTML5 Studio. Aby ta funkcja przekierowania działała prawidłowo, kreacja musi być obsługiwana za pośrednictwem platformy. - Wstępne załadowanie i stany (Preload and States)Nawet jeśli zasób HTML nie jest widoczny, zostanie wczytany w tle po wczytaniu strony. Pomoże to, na przykład, uniknąć mrugnięcia w akcji rozwinięcie w banderoli rozwijanej z podwójnym plikiem.Restart animation nie jest już obsługiwany w zasobie HTML, więc powinieneś samodzielnie dodawać, zatrzymywać lub usuwać niechciane treści w zależności od stanu zasobu. Zasób HTML ma 3 stany: initial, visible, oraz hidden. Możesz uzyskać aktualny stan zasobu za pomocą dhtml.getState() lub słuchaj zdarzeń zmiany stanu za pośrednictwemdhtml.sharedEvents.Przykład:
var state = dhtml.getState();console.log(’The current state is: ’ + state);
dhtml.sharedEvents.on(’changed:state’, function (s) {
console.log(’Last state was: ’ + state);
console.log(’State has changed to: ’ + s);
state = s;
}); - Metody PublicznePubliczne metody dotyczą aktywów:
- dhtml.getVar(name, undefined_fallback) – zwraca wartość ciągu banera o nazwie (flashvars) lub podaną wartość domyślną, jeśli zmienna nie istnieje. Aby pobrać wartości zmiennych clickTAG i landingPageTarget z systemu, jeśli zmienne nie występują, użyj wyrażenia domyślnego:
clickTAGvalue = dhtml.getVar(’clickTAG’, 'http://test.page.com/’);
landingPageTarget = dhtml.getVar(’landingPageTarget’, '_blank’); - dhtml.sendEvent(id, name, vars) – rejestruje zdarzenie w systemie Adform. Jeśli wysłanie niestandardowego identyfikatora zdarzenia musi należeć do zakresu od 1 do 19, wówczas wymagany jest argument name, a obiekt vars jest opcjonalny. Przykład obiektu vars: { bv1: 'John’, bv2: 'Malcolm’ }
button.onclick = function() {
var id = 1,
name = 'banner click’,
eventVars = {
bv1: „John”,
bv2: „Colin”,
bv3: „24”
};dhtml.sendEvent(id, name, eventVars);
return false;
}; - dhtml.getAsset(id) – zwraca adres URL zasobu o podanym identyfikatorze lub „niezdefiniowany”, jeśli ten zasób nie istnieje.
var url = dhtml.getAsset(1); //A call to the function with the asset id.
- dhtml.inscreen – użyj tego obiektu do śledzenia parametrów banera na ekranie z zasobu.
Metody:- on(type, callback) – dodaje detektor zdarzeń (event listener).
- once(type, callback) – dodaje detektor zdarzeń i usuwa go po uruchomieniu zdarzenia.
- off(type, callback) – usuwa detektor zdarzeń.
Zdarzenia (Events):
- ’visible’ – uruchamia się po zmianie widocznego parametru banera.
- ’percent’ – uruchamia się, gdy zmienia się procent procentowy banera.
- ’change’ – odpala, gdy dowolne parametry banera ulegną zmianie.
Każde wydarzenie (z wyjątkiem 'change’) przekazuje argument wartości do jego wywołania zwrotnego. Ten argument zawiera najnowszą wartość parametru na ekranie banera (in-screen).Właściwości:
- visible (Boolean) – przechowuje wartość, gdy tylko baner jest widoczny lub nie (prawda lub fałsz).
- percent (Number) – utrzymuje procentową wartość widoczności banera (od 0 do 100).
Przykłady kodu:
dhtml.inscreen
.on(’visible’, function (value) { console.log(’visible change’, value); })
.on(’percent’, function (value) { console.log(’percent change’, value); })
.on(’change’, function () {
console.log(’some change’, {
visible: this.visible,
percent: this.percent
});
});dhtml.external
- expand() – rozwija baner z zasobu (używany w rozwijanych typach banerów)
- close() – zwija lub zamyka pływający baner
- superClose() – zamyka i niszczy cały baner
- initPoliteMode() – ogłasza, że zasób jest gotowy do załadowania dużej zawartości (używanej z dhtml.sharedEvents.on(’pageLoadComplete’, listener))
- updateBox(x, y, width, height) – używany przez Adform.SingleExpanding
- expandComplete() – używany przez Adform.SingleExpanding
- collapseComplete() – używany przez Adform.SingleExpanding
- initScroll() – używany przez Adform.FilmStrip
- initSingleExpanding(x, y) – używany przez Adform.SingleExpanding
- toggleFullScreen(status) – używany przez Adform.VideoPlayer
Ta metoda dotyczy baner interaktywny:
- includeAPI() – metoda, która ładuje plik Adform.DHTML.js z odpowiednich serwerów Adform. Wystarczy dodać skrypt do pisania dokumentu, np.,
doc.write('<script src=”’+fv.staticDomain + 'scripts/rmb/Adform.DHTML.js?bv=’+ fv.bv+'”><\/script>’);
- dhtml.getVar(name, undefined_fallback) – zwraca wartość ciągu banera o nazwie (flashvars) lub podaną wartość domyślną, jeśli zmienna nie istnieje. Aby pobrać wartości zmiennych clickTAG i landingPageTarget z systemu, jeśli zmienne nie występują, użyj wyrażenia domyślnego:
- Śledzenie zdarzeń (Event Tracking)Śledzenie zdarzeń w Adform można stosować do różnych rodzajów interakcji użytkownika: kliknięć w określone obszary banera HTML, przesuwanie kursora itp.
- Zasób HTML powinien zawierać plik manifest.json i plik HTML spakowany razem z obrazami, skryptami i innymi materiałami.
- Plik manifest.json musi zawierać informacje o zdarzeniach używanych w banerze:
{ „version”: „1.0”,
„title”: „980×400 standard html”,
„description”: „”,„width” : „980”,
„height”: „400”,„events”: {
„enabled”: 1, // events capable
„list”: { // events list {id}: {eventName}
„1”: „myEventName1”,
„2”: „myEventName2”,
„3”: „myEventName3”
}
},„clicktags”: { „clickTAG”: „http://www.adform.com” },
„source”: „980×400.html”
} - Plik HTML powinien zawierać bibliotekę HTML Adform, która umożliwia banerowi odbiór zmiennej clickTAG:
<script>
document.write('<script src=”’+ (window.API_URL || 'https://s1.adform.net/banners/scripts/rmb/Adform.DHTML.js?bv=’+ Math.random()) +'”><\/script>’);
</script>
Zdarzenia z wartościami statycznymi (static values)
Uwzględnij w wywołaniach zdarzeń plików HTML określone zdarzenia, które chcesz śledzić:
dhtml.sendEvent(event_id, event_name);- event_id – liczba całkowita od 1 do 20, która reprezentuje unikalne zdarzenie w banerze. Zarezerwowane identyfikatory zdarzeń banerów można znaleźć tutaj.
- event_name – static string (nie używaj wartości dynamicznych).
Przykład statycznego wywołania zdarzenia (static event call):
dhtml.sendEvent(’1′, 'banner click’);Zdarzenia z wartościami dynamicznymi
Uwzględnij w wywołaniach zdarzeń plików HTML określone zdarzenia, które chcesz śledzić:
dhtml.sendEvent(event_id, event_name, eventVars);- event_id – liczba całkowita od 1 do 20, która reprezentuje unikalne zdarzenie w banerze. Zarezerwowane identyfikatory zdarzeń banerów można znaleźć tutaj.
- event_name – static string (nie używaj wartości dynamicznych).
- eventVars – zmienna niestandardowa, która powinna zostać przypisana do bieżącego zdarzenia. Nazwy zmiennych są ograniczone do następujących: bv1, bv2, …, bv100. Ich wartości powinny być typu „String”.
Przykład eventVars:
event.onclick = function() {
var id = 1,
name = 'banner click’,
eventVars = {
bv1: „John”,
bv2: „Colin”,
bv3: „24”
};Przykład dynamicznego wywołania zdarzenia:
dhtml.sendEvent(’1′, 'banner click’, eventVars); - Przesyłanie zmiennych w łańcuchu zapytania (Query String)Przesyłanie zmiennych do ciągu zapytania jest często pożądane, gdy użytkownik wprowadza interaktywnie dane w baner, na przykład adres e-mail, numer telefonu, lokalizację. Można to osiągnąć przez dołączenie „;urlappend=” do parametru clickTAG. Metoda przesyłania tych zmiennych w łańcuchu zapytań została opisana w poniższym przykładzie.
Używanie ;urlappend= w wartościach ciągu zapytania
Kod JavaScript:
var custom = ’;urlappend=’+’?street=’+street+’&country=’+country+’&city=’+city+’&zip=’+zip;window.open(clickTAG + custom, landingpagetarget);Jeśli parametr clickTAG jest na przykład ustawiony na http://www.site.com?Destination=, użytkownik zostanie przekierowany na stronę http://www.site.com?Destination=London po kliknięciu banera.
Note: Zmienne w ciągu zapytania nie mogą być testowane na stronie podglądu banera. Wszystkie zmienne łańcuchowe zapytania będą przekazywane do ostatecznej strony docelowej tylko wtedy, gdy baner zostanie przesłany do kampanii w systemie Adform i opublikowany. - Creatives with SVGNależy zwrócić szczególną uwagę na banery z obrazami lub animacjami SVG (Scalable Vector Graphics). Takie kreacje mogą używać odwołań hashtag (#) w celu wskazania innego elementu zdefiniowanego w tym samym dokumencie HTML. Zazwyczaj takie referencje są używane podczas definiowania <mask>, <clip-path>, <use>, itp. Podczas testowania tego rodzaju kreacji lokalnie, nie powinno być żadnych problemów. Ale jeśli chodzi o wyświetlanie baneru w Adform, a nawet testowanie go w środowisku HTML5 Studio, zasady wzajemnego udostępniania zasobów (CORS) mogą zakazać takiej wymiany informacji między elementami. Dzieje się tak dlatego, że podczas wyświetlania w Adformie kreacja umieszczana jest w osobnym dokumencie (iframe), a w większości przypadków lokalizacja (src) tego elementu iframe nie jest dokładnie taka sama, jak lokalizacja samej strony.Aby uniknąć błędów CORS, może zajść potrzeba zmodyfikowania wskaźników „#”, aby na początku uwzględniały lokalizację elementu iframe (zdefiniowaną w atrybucie „src”). Na przykład,
<use xmlns:xlink=”http://www.w3.org/1999/xlink” xlink:href=”#Layer1_Fill”></use>
stanie się
<use xmlns:xlink=”http://www.w3.org/1999/xlink” xlink:href=”about:srcdoc#Layer1_Fill”></use>
Uwaga: Ponieważ zwykle „#” odniesienia są zakodowane na stałe w części HTML lub CSS kreacji, musimy dynamicznie pobrać lokalizację dokumentu iframe i umieścić ją przed referencjami przy pomocy JavaScript.Przepisywanie stylów CSS
Poniższy fragment kodu JavaScript może pomóc w przypadku użycia ścieżki klipu CSS w SVG:
<script>
//grab the location of the document (iframe)
var loc = location.href.split(’#’)[0];
var newStyle = ”;//populate the new CSS stylesheet. Selectors and names should be changed accordingly.newStyle += ’.element1_class {clip-path: url(„’ + loc + '#someClipPath”) !important; }’;
newStyle += ’.element2_class {clip-path: url(„’ + loc + '#someClipPath”) !important; }’;
//…//add the stylesheet to <head> of the document
addCSS(newStyle);function addCSS(css, doc) {
doc = typeof doc !== 'undefined’ ? doc : document;
style = doc.createElement(’style’);
if (style.styleSheet) {
style.styleSheet.cssText = css;
} else {
style.appendChild(doc.createTextNode(css));
doc.getElementsByTagName(’head’)[0].appendChild(style);
}
}
</script>Oto przykład „Przepisywania stylów CSS”. Pobierz 300x300px.
Zmiana atrybutu „fill”
Wykonaj ten przykład, gdy musisz zmienić adresy URL:
<script>
//grab the location of the document (iframe)
var loc = location.href.split(’#’)[0];var rects = document.getElementsByTagName(’rect’); //all <rect> tag elements
var rectsWithFill = []; //all <rect> elements that has „fill” attribute
var fills = [];for (var i = 0; i < rects.length; i++){
if (rects[i].hasAttribute(’fill’)){
rectsWithFill.push(rects[i]);
}
}for (var j = 0; j < rectsWithFill.length; j++){
fills.push(rectsWithFill[j].getAttribute(’fill’).split('(’)[1].split(’)’)[0]);
}//function to change all fill url references
function changeFill(el, prefix) {
for (var i = 0; i < el.length; i++){
document.querySelector('[*|fill=”url(’ + el[i] + ’)”]’).setAttribute(’fill’, 'url(’ + prefix + el[i] + ’)’);
}
}changeFill(fills, loc);
</script>
Zmiana atrybutu “xlink:href”
Jeśli chodzi o błędy w korzystaniu ze znacznika <use>, SVG może pomóc w rozwiązaniu poniższego fragmentu:
<script>
//grab the location of the document (iframe)
var loc = location.href.split(’#’)[0];//reference names should be changed accordingly.
changeHREF(’#Ref_1′, loc);
changeHREF(’#Ref_2′, loc);
//…function changeHREF(el, prefix) {
document.querySelector('[*|href=”’ + el + '”]’).setAttribute(’xlink:href’, prefix + el);
}
</script>
Klient powinien dostarczyć pliki spełniające następujące warunki:
- Pliki audio
- formaty: MPEG Audio Layer 3 oraz Ogg Vorbis (Oba wymagane)
- maksymalna waga: 1 MB
- długość: 15 lub 30 sekund
- przepływowość bitów (bitrate): od 128 do 320 kb/s (rekomendowane 192kb/s)
- częstotliwość próbkowania (samplerate): 44,1 kHz
- poziom głośności (integrated loudness): -23LUFS
- Plik graficzny (wymagany przy pakiecie M-Audio Premium)
- grafika jest klikalna, ale nie są wpinane kody odsłon
- rozmiar grafiki: 300x250px lub 750x200px – dla Ogg wyłącznie 300x250px
- waga: 100kb
- Specyfikacja techniczna pod YT: https://support.google.com/youtube/answer/4603579?hl=pl
- Długość 6, 15 albo 30 sek.
- Filmik na YT musi być embadowany z publicznego konta YT klienta – Powinniśmy otrzymać gotowy już link z filmikiem umieszczonym na YT.
- Specyfikacja non YT: https://techspec.groupminteraction.pl/nexus-specyfikacja/#Video-Preroll
- Kampanie klient może mierzyć w CM ponieważ Google blokuje inne systemy mierzące. Drugim rozwiązaniem jest rozliczenie się po statystykach z DV360.
- Kody kliencie wpinamy w pełne obejrzenia
- po kampanii GroupM Nexus Solutions podsyła zbiorcze statystyki dla video YT i nonYT.
- Format reklam: statyczna grafika do 100kb.
- Podstawowe paczki formatów reklamowych zawiera: 300×250, 300×600, 750×200, 750×300
- Na kreacji dodawane jest do 4 znaczników. Wymagane jest:
- przesłanie linku docelowego do każdego znacznika
- napisu, który będzie pojawiał się po najechaniu na znacznik (do 40 znaków)
- Przyjmowane są kreacje + kody zliczające, nie przyjmowane są tagi emisyjne.

 Go to English Version
Go to English Version